
#Simple css wordpress code#
You can use this CSS code to easily align your widget text title. But what about your widget titles, or something of the like? Simple CSS Edit Five: Text AlignĪligning your text is something you can do in a post, sure.

It takes some time and tweaking, but CSS becomes easier to use the longer you mess around with it. You can also apply this to things other than your menu items.įor example, if you have a widget that you’d like to reposition, you can could use the float: right or float: left code snippet to change where the your widget is display. Now I have a menu item that stands out, which what I needed it to do.
#Simple css wordpress how to#
Here is an example of how to write CSS code to change your Heading 1 font: h1 If you wanted to change the Heading 2 font, the tag would be, h2 and so on. For example, if you want to edit the Heading 1 font that shows up on your site you would use the tag, h1. Conflict with other plugins that also use the. There are 7 main areas that you can edit your font: ow is this better than WP’s built in Custom CSS option in the Customizer Started by: Tu Mama. Any of your CSS alterations you make in there will override the predetermined CSS of your theme.īefore you can edit the font, you need to figure out which area you want to edit. Instead, use a plugin like the Custom CSS option that comes load in Jetpack. Don’t alter the Stylesheet that comes built into your theme. To make any CSS changes to your theme, you’ll first need a custom CSS area to make these adjustments.

When using a theme like the Genesis Framework, changing something as simple at the font used on your site needs some CSS. Simple CSS Edit One: Editing Font Type And A Quick Lesson On Writing Code In fact, you just might be surprised how easy it is. They work together to create a website and you can use some rather simple CSS code snippets to change that so-call “paint” of your theme. It alters the appearance of your site, but it doesn’t disrupt the foundation or core of it.Įvery house has paint on it. The foundation and the frame of the house stay the same. Instead, it merely changes the appearance of things. When you paint the trim of the house, or stain the front deck, does that change the frame of the house itself? Think of HTML as the frame of a house, and CSS as the paint job to the outside. There is any easier way to understand what it is. However, that doesn’t really help, does it?

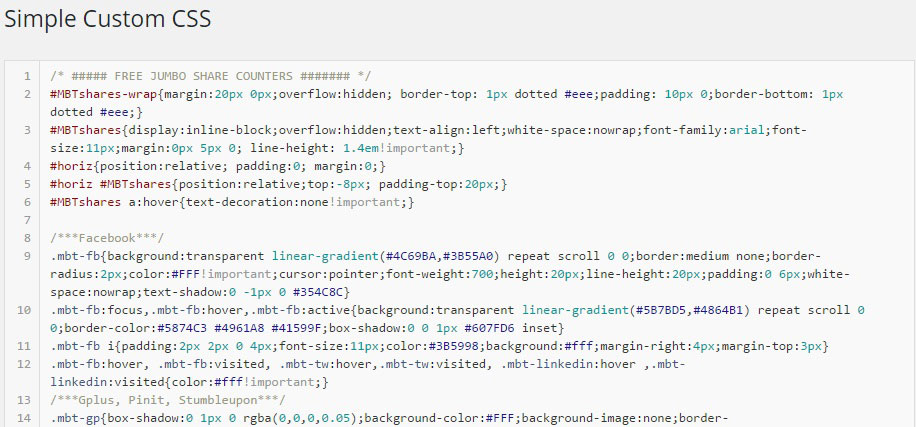
Sure, CSS means Cascading Style Sheet but everyone will tell you that. Then, you can learn some basic code snippets to help you grasp that initial understanding a little more and you’ll be off designing in no time! The best way to learn CSS is to understand what it is and how it works. Like any language, CSS can be a bit tricky to understand at first, but once you understand the basics, things start to fall into place. However, to say CSS is hard is a bit harsh. CSS (or Cascading Style Sheet) is a coding language that can be a tough little baby to wrangle. If there are existing CSS rules, add the following code to the end, after all other CSS.Sound like something you might say? You wouldn’t be alone. Make sure also that the custom styles are enabled by checking the option, “Enable custom styles”. Copy and paste to the SAC setting, “Custom CSS styles”.
#Simple css wordpress pro#
★ New Pro version of Simple Ajax Chat! Check out SAC Pro ▸ Step 1: Add the CSS


 0 kommentar(er)
0 kommentar(er)
